上の画像はhttp://mwhidesp.konjiki.jp/に掲載されているイラストの一部です。 いかにもゲームにでてくるモンスターって感じですね。キャラクターがカッコ良いのと、利用規約がとても寛大だったので、画像を使わせていただきました。
このような自分の好きなキャラクタを使ってスクラッチで動かしたいけど、取り込み方がわからないという質問があるので、ここでご紹介をしておきます。
画像の著作権について
ネット上のいかなる情報(写真、イラスト、記事、その他)も、作成した方の作品であり、勝手に引用したり加工することは著作権法で禁じられています。
ネット上に記載されている画像(他の著作物も含まれます)は、著作権があるので承認無しに、複製して利用することは禁止です。個人や家庭内で楽しむため(私的利用)だけにとどめるという前提条件の上で、説明をしていることをご認識ください。
 そら先生
そら先生 ネット上に公開することは、やめようね。
イラストを切り出して保存する方法
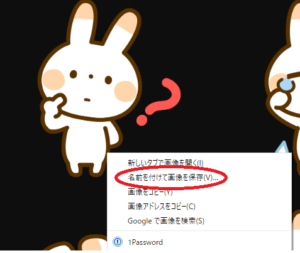
自分の好きなキャラクターの画像が無料のイラストとしてネット上で公開されている場合があります。必要なイラストを右クリックすると”名前を付けて画像を保存”とでてくるので、左クリックして保存したいフォルダーに保存をしましょう。

経験上、これで1匹のウサギの画像が保存されると思いきや、なんと、すべての画像が取り込まれておりました。
 助手先生
助手先生 想定外でした。
通常であれば、1体のキャラクターを選択して、保存すればそれで終わりです。

必要な画像だけを抜き出す方法
このままでは、ゲームのキャラクターとして使えないので、この中の1匹だけをペイントのアプリを使って取り出すことにします。
 そら先生
そら先生 欲しいキャラクターがイラストとして提供されてない場合、同じ方法でスクリーン上から必要なキャラも取り出せるんだね
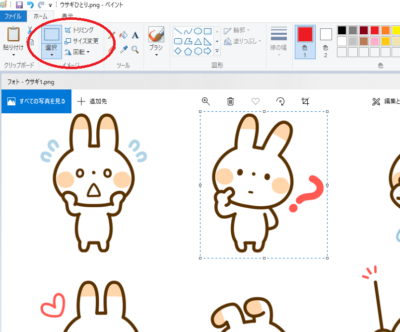
まずは、必要なキャラ画像をペイントに貼付ける(今回は6匹全部の画像を貼り付けました)
パソコン画面の画像を取り込む(スクリーンショット)と画像編集のやり方についてスクリーンショットの取り方の記事をご覧ください。
これを画面左上のトリミングで抜き出すか、選択で対象のキャラを抜き取るようにします。

1匹を選択した後にトリミングのボタンをクリックすれば、一匹だけを取り出すこ都が出来ます。
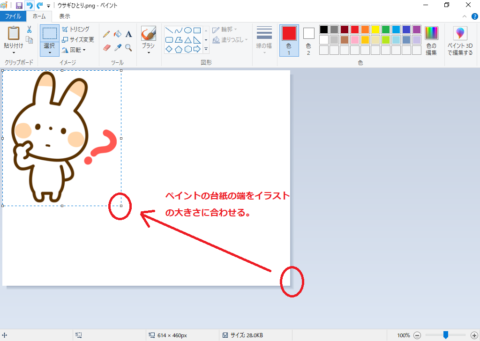
画像選択してクリップボードに保存した画像を貼り付ける時は、ペイントの外枠をキャラの枠と同じにするようにしてください。画面下の図にあるような形態のままで保存すると、ペイントの外枠の部分が余白となってしまいます。

ペイント上で、名前を付けて保存をクリックして、自分のフォルダーにイラストを保存するようにします。 すると以下のような形で保存されることとなります。
拡張子はpng (あるいはjpg)で保存するようにしましょう。 ウサギ.png または、ウサギ.jpg といった感じです。 pngの拡張子はデータ量も少ないので、おすすめです。

 生徒さんB
生徒さんB これで、スクラッチのスプライト(コスチューム)として使う事が出来るね。
イラストの白い部分の透明化の処理について

これまで説明した方法で画像を取り込み、スクラッチ上にアップロードしたときに、キャラクターの周りに白い余白がある場合も出てきます。これだと、背景が余白で隠されてしまうので、使い物になりません。
そういう場合は、スクラッチのペイントエディターで、余白を消すことができます。


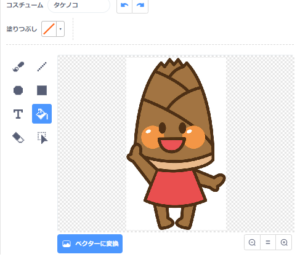
コスチュームの画面に切り替えて、バケツのようなアイコンをクリックすると塗りつぶしをできるようになります。
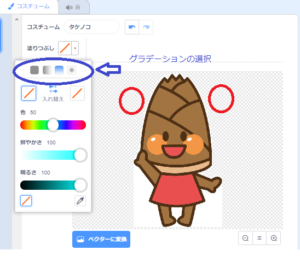
ここで、グラデーションを選んで、2つの色を選ぶボックスがあるのですが、両方を赤い斜線にすることで透明化できます。
ポインターで余白をなくしたいところをクリックしていくと、その部分が透明化されます。 赤い〇はすでに透明になった部分です。

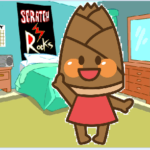
無事に白い余白部分が透過されて、後ろの背景が見えるようになりましたね。
イラストの余白を消す方法は、ワードやエクセルのアプリケーションで行うことも可能ですが、以下のサイトでも簡単に処理することができますので、ご紹介しておきます。
https://www.peko-step.com/tool/alphachannel.html
スクラッチを利用しない方で、イラストをお使いになる方は便利かと思います。
ネット上にある画像や写真を背景としてつかう方法
ここまでは、イラストとして提供されている画像を対象として説明してきましたが、ネットで見つけたきれいな写真や面白い画像をスクラッチの背景として利用することも可能です。
この時のサイズは、横480px 縦360px(4 : 3)として使いましょう。 倍のサイズにしても良いのですが、4:3の比率はキープしましょうね。