
ブロックくずしのゲームを作る時に必要なポイントについて説明をしています。
初めてブロックくずしのゲームを作る人は、【初級編】がついているところだけやってください。
それ以外の情報は、スクラッチについてもっと詳しく理解したい方に向けて書いています。
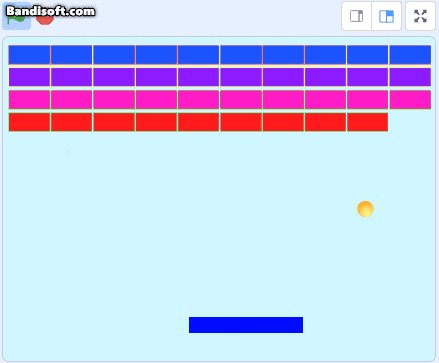
ブロックの並べ方
まずは、ブロックを並べていきましょう。
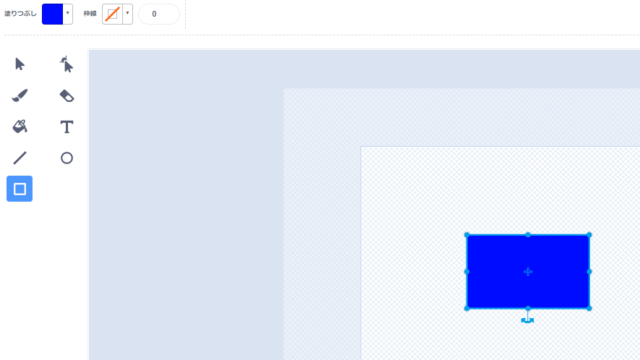
四角い形のブロックをスプライトで描きます。
色と大きさはあとでいくらでも変えられるので、適当に描いてみましょう。

ブロック位置を自分で調整【初級編】
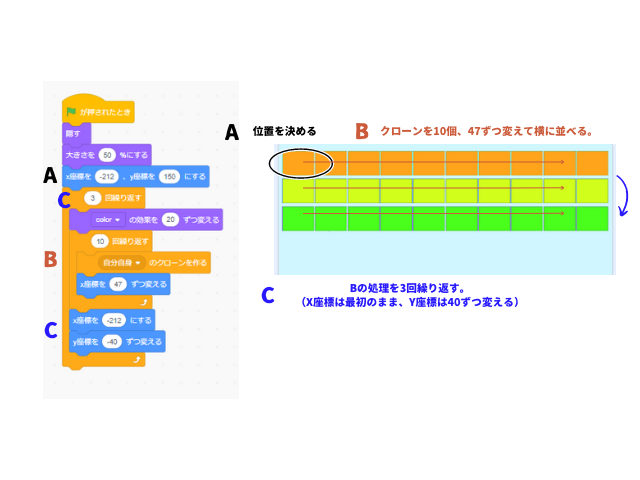
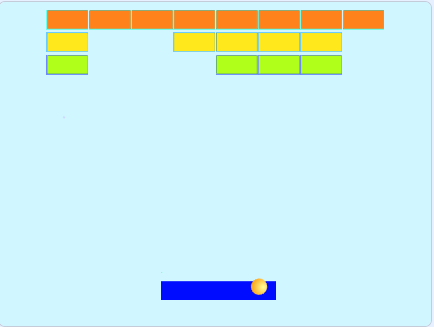
作ったブロックを並べたい数だけクローンして並べていきます。
左上の位置を決めて、まずは並べてみましょう。
座標やブロックの数や間隔、ブロックの大きさなど、
自分の思い通りになるようにすこしずつ調整していきます。

まずは、この方法でブロックを縦横に並べる事ができるかを試してみて下さい。
ブロックくずしのゲームを作るにはこの方法ができれば十分です。
計算式でブロック位置を中央にする
ブロックを並べるプログラムが理解できたら、
応用編として計算式でブロックを真ん中に置けるようにしてみましょう。
ブロック数などをゲーム途中で変えることもできるので、
数値を変数に置き換えることもチャレンジしてみてください。

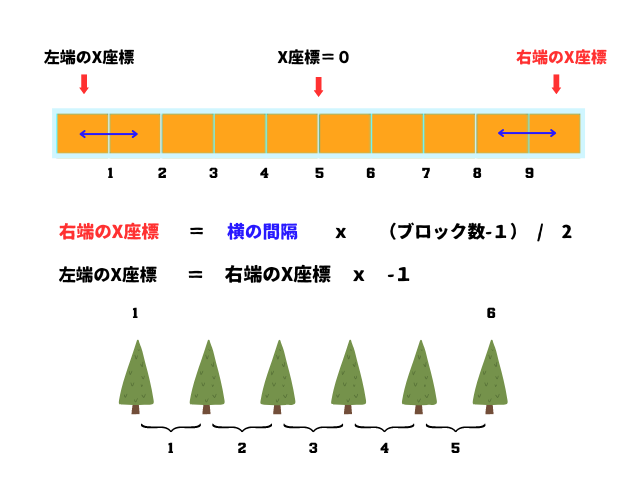
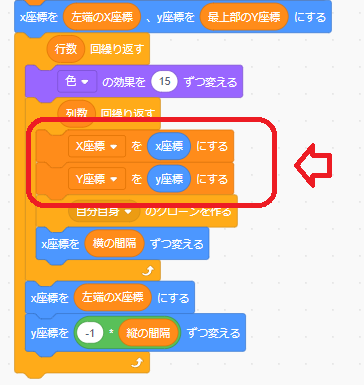
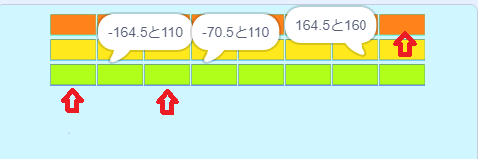
上図の計算式をつかって、左端のブロックのX座標を計算で求めるようにしました。
横の間隔を合計(植木算と同じ)すると、ブロックの左端から右端までの長さになります。
その長さを2で割ると右端のX座標になりますね。
右端のX座標に-1を掛けると左端のX座標です。

作った変数は上の計算式のために作った変数(右端と左端のX座標)と次のとおり。

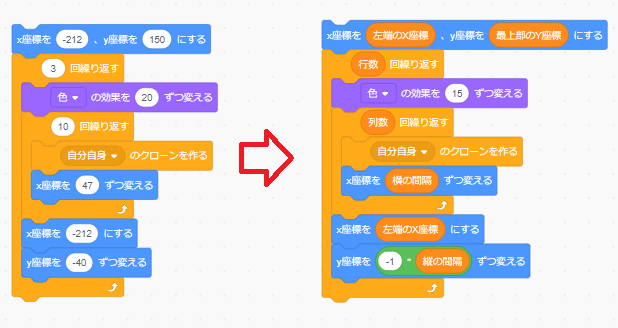
あとは、最初に作ったスクリプトの数字の場所に、
新しく作成した変数をいれていくだけです。

これもブロックのX座標が必ず画面の中心にくるだけなので、
ブロック全体が想定した位置にくるように変数の初期値を調整する必要はあります。
ボールの跳ね返る角度
パドルやブロックにボールが当たった時に、
どのようにボールが跳ね返るようにするかについて説明します。
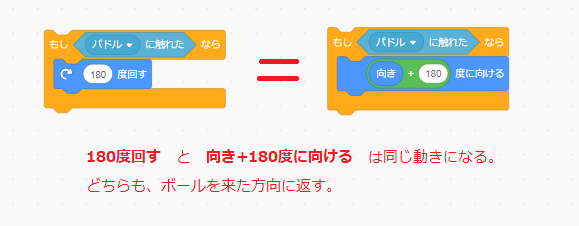
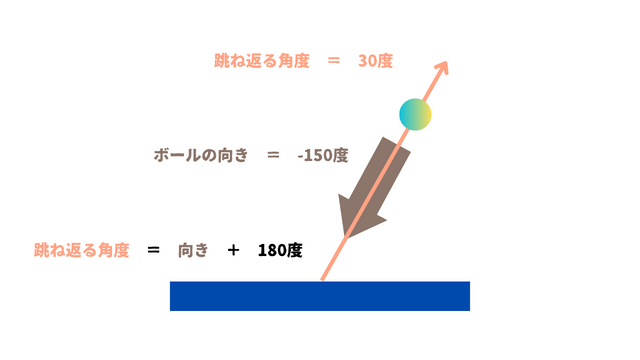
ボールが来た方向に跳ね返る(180+ボール向き)


パドルの場所によって跳ね返る角度を変える(ボール向きをパドルに向ける)【初級編】
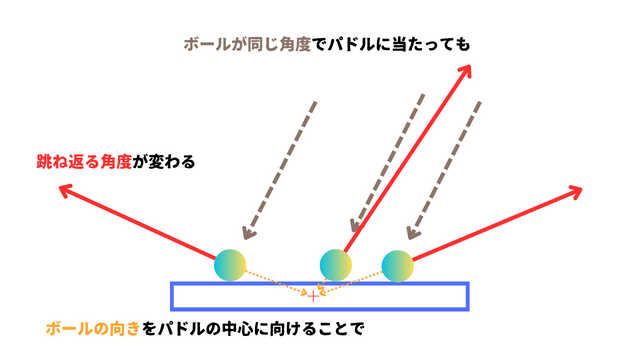
パドルのどこに当たっても、ボールの角度がいつも同じだとつまらないので、
少し工夫をしてみましょう。
ボールがパドルに当たる瞬間に、ボールの向きをパドルの中心に向けるようにします。

こうすることで、ボールが飛んでくる角度が同じでも、
パドルのどこで受けるかによって、跳ね返す方向を変えることができます。

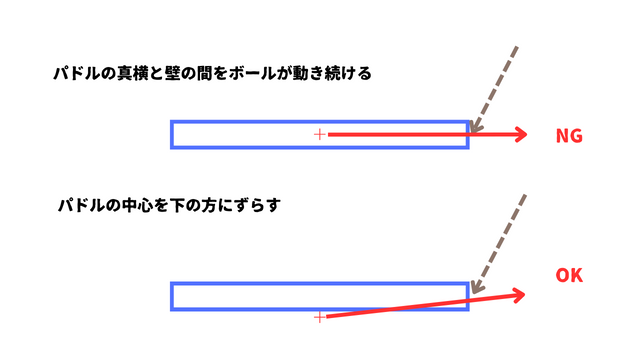
そのパドルの重心ですが、少し下の方にずらした方が良いです。
なぜなら、パドルの真横にボールが来た時に90度の角度にボールが跳ね返って、
壁との間でボールがずっと跳ね返り続けることを防ぐためです。
可能性は低いですが念のためにそうしておきましょう。

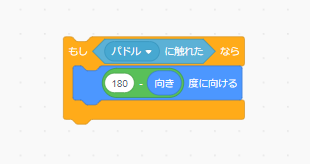
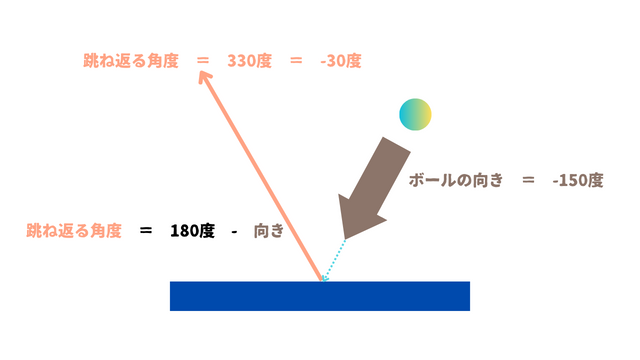
壁に当たって跳ね返る壁ボールのよう(入射角と反射角が同じ)に返す(180-ボール向き)
パドルに当たった時に、逆方向(180度)にボールが返ってくるのではなく、
壁に当たった時のように自然な角度でボールを返したい場合は次のようにします。


ただし、これはパドルの上下部分にボールが当たる場合にOKなんですが、
パドルの側面に当たる時にも上の図と同じ方向に跳ね返ってしまうので、
ボールはパドルを突き抜ける事になりおかしな動きとなります。

対応方法 その1
解決方法として手っ取り早いのは、パドルを細長い長方形にすることです。
これがボールの動きに違和感もなく良い方法です。

簡単すぎましたか?
対応方法 その2
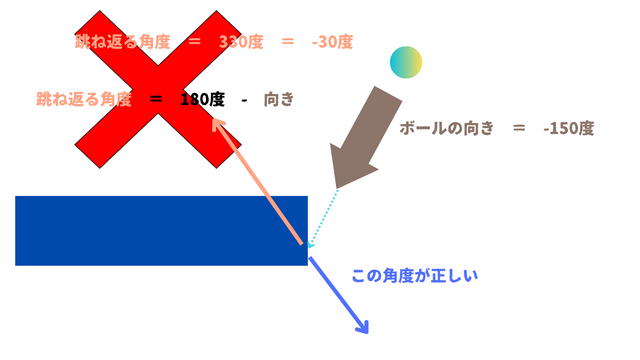
ボールがパドルの側面に当たった時に下の方に跳ね返るようにしたいなら、
跳ね返る角度を180度-向きではなく -1x向きに変えます
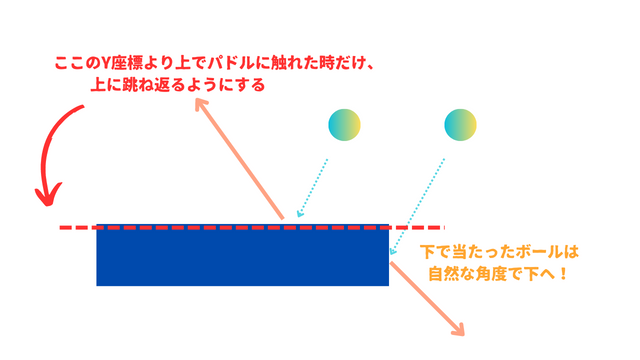
パドルの上部分のY座標を条件にして、Y座標の上ならボールは180度-向きの角度へ、
Y座標の下なら-1x向きの角度にすることで、ボールの跳ね返る角度は自然な動きとなります。

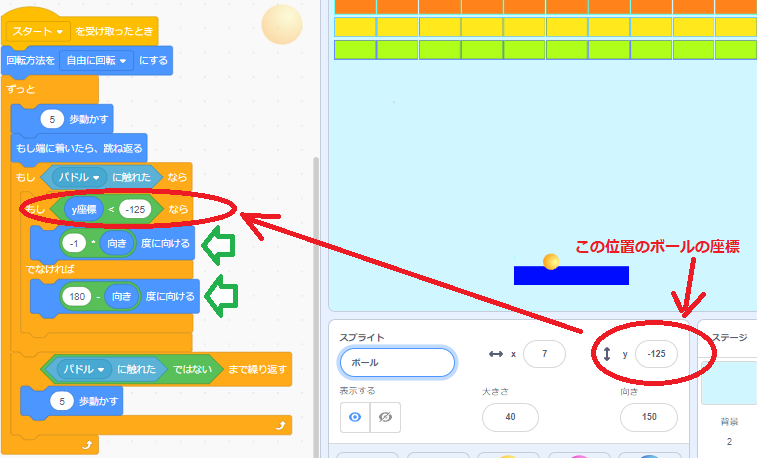
パドルのy座標(-125)の数値を調べて、その位置よりも上か下かでボールの角度を変えます。

これで、パドルの上の部分(y座標が-126以上)であれば、
パドルのどこにあたっても自然な形でボールが跳ね返ります。
新たな問題(パドルに食い込むボール)
y座標で解決した問題ですが、ボールの動くスピードを速くなると、
再び問題が起こることになります。

ボールのスピードを速くした場合に、上の図のようにボールがパドルに食い込み、
さきほど設定したボールを上に跳ね返すy座標の位置よりボールが下になっています。
これだと、どうなるか分かりますよね。
ボールは下の方向に向かう角度で、パドルを突き抜けていきます。
ステージがあがる毎に、ボールスピードを変えるようなプログラムにする時は、
y座標の位置を余裕のある場所にするかとか、変数でy座標の位置を変えるようするのが良いですね。
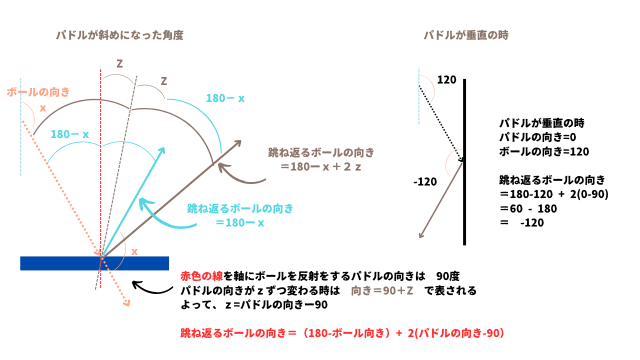
パドルが斜めの時はどうする?
さて、パドルが斜めになった時はボールをどのような角度に返せば良いでしょう。
ブロックくずしには必要ないのですが、計算式を記載しておきます。
水平においてあるパドルにボールx度の向きで当たると180-x度で跳ね返ります。
パドルがz度だけ傾いた時に、ボールがx度の向きで当たると、180ーx+2z度で跳ね返ることになります。
水平においてあるパドルの向きが90度の場合、パドルがz度だけ傾く時のパドルの向きは90+z度
パドルの向き=90+z なので z=パドルの向きー90 で表す事ができて
跳ね返るボールの向きは、
180-x+2z -> (180-ボールの向き)+2(パドルの向きー90)

ボールがブロックに当たる時のプログラム
次はブロックにボールが当たった時の動きをみていきましょう。
ボールが当たった時にブロックを消す【初級編】
ボールが当たる時に、ブロックを消す方法を2つ紹介します。
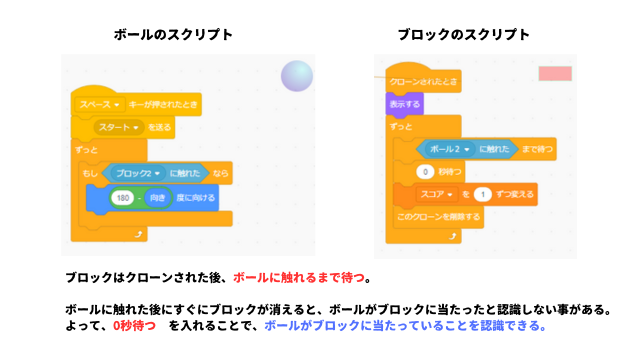
ボールに触れたら0秒待ってブロックを消す

0秒待つ がないと、ボールがブロックに当たったと認識しないで、
ブロックを突き抜けていきます。
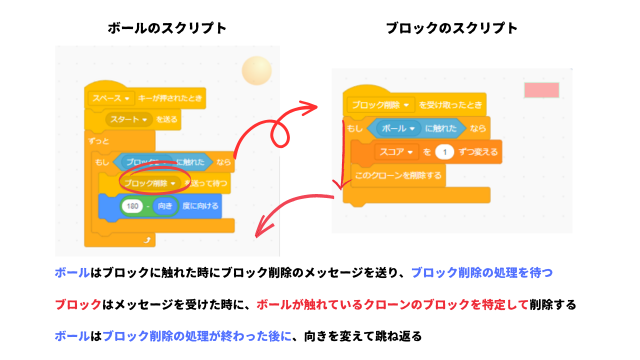
ボールからメッセージをもらってブロックを消す

メッセージは、送る ではなく、送って待つ にしてください。
また、メッセージを受けたとき のブロックの下に、もしボールに触れたら の条件がないと、
全てのブロックが消えます。
この辺の当たり判定の詳しい話は、他の記事に説明があるので読んでみて下さい。
スクラッチでスプライト同士が触れた時に、タイミングよくスプライトを消したり、1つずつ変数のスコアを上げられる方法をお伝えします。
ボール向き+180 に跳ね返る
ボール向き+180を使う場合はブロックに当たった瞬間に、ボールの向きと反対側にボールが返るので、
ブロックの間にボールが入り込んでジグザグ動くのはなくなります。

ボールがブロックに当たった時に跳ね返る向きは 180-向き の方が良さそうです。
180-ボール向き に跳ね返る【初級編】
180-ボール向き を使う場合は、ブロックの側面に当たった時の跳ね返る角度が不自然になりそうですが、
実際にやってみると気づかない感じなのでこのままで良いと思います。
ただ、対策の方法として知っておけば役にたつと思う内容について説明をしておきます。
ボールがブロックのどこに当たったかでボールの向きを変える【上級】
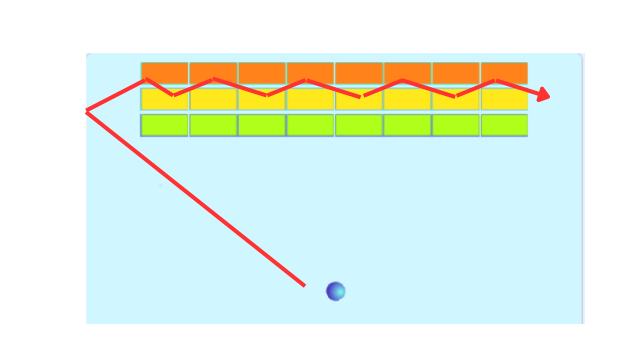
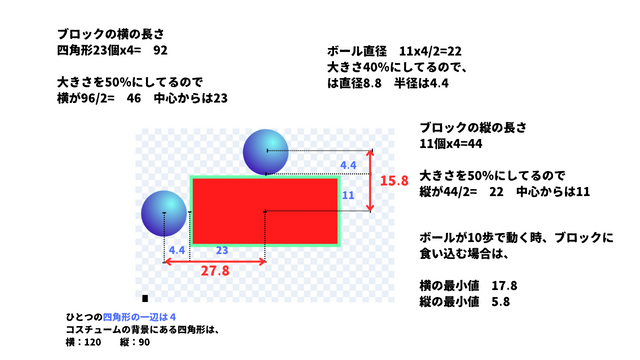
下の図は、ブロックの中心が真ん中にある場合のボールとの距離の説明です。
ボールがブロックに当たる時に、その当たる面が上下か横かで、
ボールとの距離が違うので、その違いでどちらの面に当たったかを判断できるようにします。
但し、パドルのところでも紹介しましたが、ブロックにボールが食い込むこともあって、
計算通りにはいかない場合は上手くいく数値に調整してください。

ここでは、横の最小値が17.8 縦の最小値が5.8なので、
x座標の距離が17より大きく、y座標の距離が5より小さい場合が横面に当たった、
そうでない場合は、上下の面に当たったと判断するようにします。
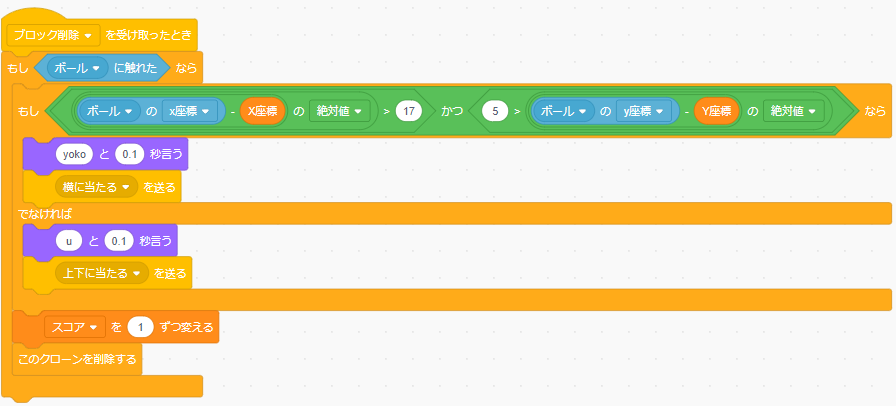
ブロックのスクリプト(変数のx座標、y座標は各ブロックの座標)

ボールのスクリプト

どの面に当たって、その時にボールがどのように跳ね返ってるか良く分からないですが、
ブロックがどこに当たったかを言う、ボールも当たる面によって色を変えることで確認できました。

クローンされたブロックのx座標とy座標は、このスプライトのみ を使って変数を作成します。
ローカル変数の使い方については、変数の使い方を読んでくださいね。

スクラッチの変数の使い方について説明しています。 すべてのスプライト用、このスプライトのみ、の違いや使い方について説明しています。
それぞれのブロックのx座標とy座標を、クリックされたブロックが言うようにしました。
3つのブロックをクリックした様子が下の図ですが、きちんと機能しているようですね。

ボールがパドルから離れない問題の解決【初級編】
ブロックくずしのゲームで、ボールがパドルに絡みつく問題があります。
この動画のような感じです。

子どもたちは面白がって、わざとこの状況を作るのも好きなようですが、
解決策としては、ボールがパドルから離れるまで動かし続けるブロックを入れることです。

この問題は頻繁に起こるので、是非、この対策を行うようにしてみて下さい。
いろいろな説明が長くなったので、次のステージへ進むプログラムなどの説明は省きます。
その他の動きを確認したい場合は、次のスクラッチのサイトで確認をしてください。